CSS实现字体特效
分类:大杂烩
时间:2024-03-13 21:17
浏览:0
评论:0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {text-align: center; font-size: 30px;}
#colorFont {
background-image: linear-gradient(to right, red, orange, yellow, green, blue, yellow, orange, red, orange, yellow, green, yellow, orange, red);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
-webkit-background-size: 200% 100%;
-webkit-animation: colorFont-animation 800ms infinite linear;
}
@-webkit-keyframes colorFont-animation {
0%{ background-position: 0 0;}
100% { background-position: -100% 0;}
}
</style>
</head>
<body>
<span id="colorFont">欢迎大家留言交流技术,记得关注我哦!</span>
</body>
</html>
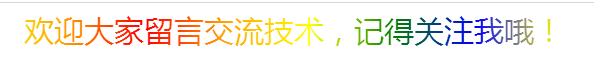
CSS实现字体特效效果图如下

<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {text-align: center; font-size: 30px;}
#colorFont {
background-image: linear-gradient(to right, red, orange, yellow, green, blue, yellow, orange, red, orange, yellow, green, yellow, orange, red);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
-webkit-background-size: 200% 100%;
-webkit-animation: colorFont-animation 800ms infinite linear;
}
@-webkit-keyframes colorFont-animation {
0%{ background-position: 0 0;}
100% { background-position: -100% 0;}
}
</style>
</head>
<body>
<span id="colorFont">欢迎大家留言交流技术,记得关注我哦!</span>
</body>
</html>
CSS实现字体特效效果图如下


